The concept of "internet" or "world wide web" is believed to date back to 1946 when it was first depicted in a tale by Murray Leinster. Whatever the case, physicist Tim Berner-Lee is credited for its true (but unintentional) development in 1989. He used hypertext to create a file of pages on the framework while creating a dataset of programming for a customer. In the long run, this developed into what we now know as sides. The dark age of web design was marked by designers breaking away dark screens with pixels.
Photos and events made up the plans (otherwise called the TAB key). Although we can now see this cycle of web design as rough, many planners actually take motivation from the tastes of the 80s after today. In 1990, the world's first website was made available. In relation to where we are now, it is really remarkable to see how far we have come. In this article we will get to know the historical timeline of web design and how it has evolved over time. Now let's dive right into it!
Historical timeline for web design and development
Despite the fact that web design is a relatively new phenomenon. It is related to other fields such as graphic design, user experience and multimedia art, but it is best seen from a technological perspective. It has become an important part of people's everyday lives. It's hard to imagine the Internet without animated graphics, different typographic styles, backgrounds, videos and music.
Webdesign and development from 1990-1995

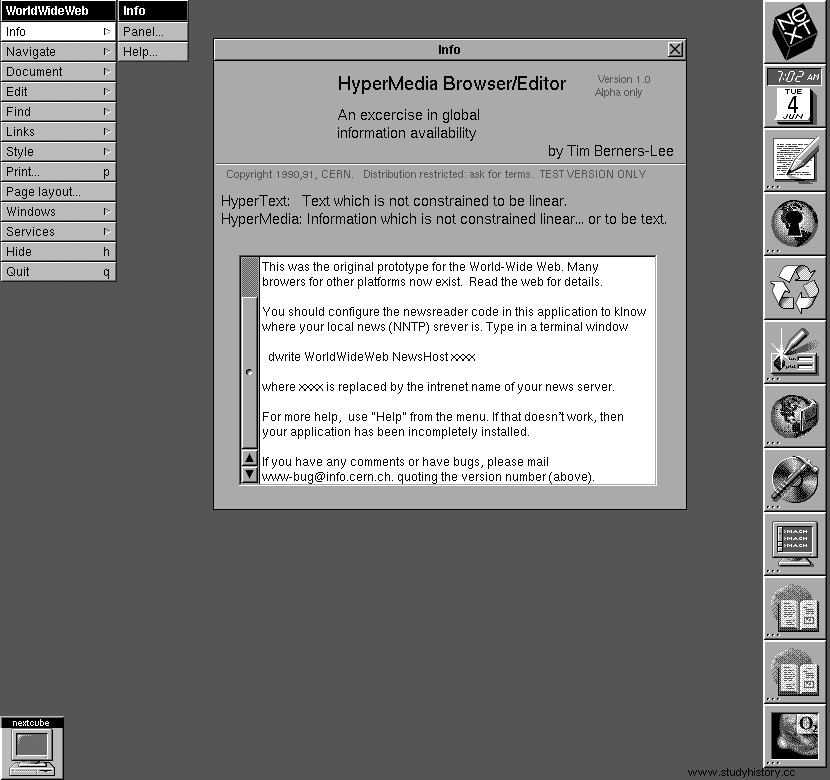
That was when the world's first website was distributed. Apart from a few texts and links, there was not much else. In any case, the available public browser at that time was not graphical, but rather text-based, and was referred to as a "line mode" program. This is what the page looked like.
1992
The main picture was published on the internet. Photoshop was used to modify it (yes, we had Photoshop in 1992!) Before it was uploaded to the web.
1993
Mosaic, the world's first open graphics application, became available. Many organizations started their own websites. The presentation page and the plan were presented at that time. MTV was also the first to do this. This was the point where they arrived.
1994
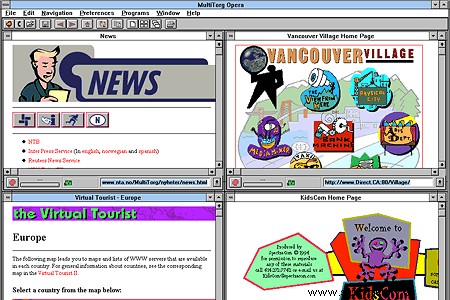
"Netscape", one of the world's most famous and famous programs, was launched. The public got easy access to the internet. Includes graphic elements such as a vivid GIF image, text organization and a table. W3C was also established for the current year to create common standards for web development.
1995
The use of tables to design HTML structures is generally accepted. For this year, JavaScript was also presented. The period of intelligent substance has begun.
Webdesign and development from 1996-1999

During this time, CSS1 was presented and accepted. Previously, all styles were coded directly into the HTML. CSS is the first step in isolating content and displaying it, and it has evolved into the foundation of modern website composition and advancement. The use of a table to arrange the fabric has become the norm. Because the boundary area was not available until ten years after the fact, the adjusted corner image became an extremely familiar pattern. JavaScript was used primarily to create side effects such as snowfall or fireworks. (Do you remember DHTML?) Flash was also a groundbreaking innovation for website traffic back then.
ActionScript 1.0 and 2000 Streak 5 were demonstrated. This marked the beginning of the enlivened substance and the flame. This year, the main draft of the CSS3 details was also distributed. SVG design was introduced in 2001. This is the main vector image design for the site, which can be written in XML.
Webdesign and development from 2003-2006

For the current year, the first version of WordPress was created. Denotes the beginning of dynamic content and publishing content for a blog period instead of a static HTML page.
2004
The use of CSS Sprite was demonstrated. Gather smaller images into one, and then use the base position to choose which image to display to reduce the amount of HTML query and size. This allows site specialists to include more realistic content on the page.
2006
Sass, the main CSS pre-processor, was created this year. CSS expands to include more features and to allow site specialists to create more complex effects. The CSS Grid design was introduced in 2007. The end of the table and the driving div design time were set (but it takes quite some time for the browsers to maintain this completely). The CSS Flexbox concept was introduced in 2009, and allows website designers to create customizable formats without worrying about arrangement and division. This year also saw the debut of the concept Minimal site composition.
Webdesign and development from 2010-2016

The debut of Responsive Design. Instead of creating your own mobile website, similar content can be used in different formats based on screen size. This year, Google Font was released. Inspirational typography concept for website composition. In 2011, a metro or level plan became known as a result of the impact of Windows 8. This year, the Bootstrap CSS structure was also launched, which greatly accelerated website composition and development speed. In 2012, media inquiries were presented. Central to the responsive design is the ability for CSS to follow screen size.
That was also when the concept of parallax look over was first seen. 2014 is the 3D year. A consistent and complete version of WebGL was released. Allows 3D rendering with GPU power via JavaScript. This year, the CSS 3D change was also becoming known.
In 2015, HTML5 was widely used, and YouTube decided to leave the streak player in favor of the HTML5 player, all other things being equal. CSS3 liveliness and progress were demonstrated for the current year, enabling fluid and responsive buttons and menus. In 2016, minimal web design was on the rise. A number of website specialists will often reduce everything to the absolute. For this year, portable first and thumb plans were also widely adopted.
2017 to today

Due to the development of configuration tools, we started to see a lot of different web design methods that piqued our interest. Inconsistent design, broken matrix format, animated basis with video or WebGL. In the same way, the minimum strategy is still in place.
Are we in the dark days of web design?

Although there are many advanced websites, we may have the impression that web design takes precedence over usability guidelines. While browsing and admiring these extraordinary pieces of modern web design on the current sites, many of these sites are extremely slow, regardless of whether we have faster web speeds. Some of them are even slow, using all our helpless PC assets. They also have long stacking times. Although only one of each strange site has the speed and reliability of Amazon or Google, there is no doubt that these "motivational pages" become less and less valuable as time goes on.
The vast majority of them are portfolio or tribune sites, but developers noticed that how this awful pattern of "stand by 10 seconds" began to respect e-commerce sites as well; In addition, as innovation progresses, we are also expected to upgrade meetings, and we realize that individuals are extremely lethargic:Standing for more than 3 seconds is often excessive for half of the customers.
Impact of the economic downturn on the work of web design enthusiasts
While contrast and early time, being a designer changed dramatically. Back then, it was necessary to know a programming language to promote user interfaces and SQL for informationality to find a new line of work. Knowing how to store systems for well-known RDBMS such as Oracle, Sybase or MS SQL Server will be beneficial. That's it. A resume that includes Visual Basic, MS SQL Server, PowerBuilder and Oracle will easily give you a job. Of course, you need to understand them thoroughly. If you were familiar with Unix shell programming (OMG!), You would have a number of job offers in no time.
Mid-nineties. Do you know how to handle a click event on a button in Visual Basic and how to write an SQL statement that can look for duplicates in a dataset table? You have a job! People who knew how to spell COBOL and CICS - in the second half of the 1990s - would get a lot of offers because of Y2K RD &D.
After Y2K Panic

It's the year 2000. The world is in the grip of the Y2K panic. Armies of artists, taxis, and construction designers became programming engineers, and the majority of them were able to keep their well-paid jobs. Recognizing HTML or JavaScript was not a resource - simple and unauthentic. Due to the recent economic recession and organizations' growing interest in simple, affordable functional pages, being a designer has become both a "typical" work of low quality in recent years. Correspondence offices began to flood the market to capitalize on the influx of innovation.
Nevertheless, increased taxation and recession forced them to look for small-scale work. Today, the payroll and work process is a lot like assembly line work, where you have to "code" three WordPress sites per month in both a sustained decline in money and quality. Lowering wages and auctioning off IT jobs causes many financial difficulties for today's white collars, and the consistent demand for them will most likely collide with a dividing line when people see how the business works.
Effect of no coding virtual products
The non-coding mindset that is prevalent today also kills the two planners and designers. It all started with Dreamweaver, but now programming like WordPress, EditorX, Webflow and Anima point to how to "let PCs code for themselves". Forrester predicts that the market for progress without code will evolve from $ 3.8 billion every 2017 to $ 21.2 billion by 2022. Google has recently acquired the AppSheet, and has no code advancement to the Google cloud in a development that continues to demonstrate the ability to no code as a standard programming enhancement scheme.
Impact on Web Design and Web Development Enthusiasts

Advanced education has a significant impact in the IT industry because the reception delivery pattern for programming or potential systems is fast, unlike in the past when a solid understanding of calculations and complex informatics was necessary to turn on a decent engineer.
But we must also consider the opposite views. Will devices without code completely replace designers? The short answer is no. The critical difference is that website creators and designers can work together to create websites. Despite the development of CSS, Javascript has evolved in a similar, if not greater way. The requirement for front-end engineers to control all capacities is without rhyme or reason. However, the development of no-code over the years has enabled creators to create their own plans. It's a win-win situation where developers can focus on creating logic and authors have more control over the client experience and style.
Sweet with sour
We mentioned earlier that the ancient dark ages resulted in many wonderful things, so we expect that the current gloomy period of creating websites will have some comparative advantages. This aphorism is validated in the twenty-first century. Z-Gen are energetic, excited and inclined to become business owners:their desire to succeed, win and have a positive public outlook makes them effective.
Look at the awwwards pages. They are beautiful! Including authors directly in advancement makes the most beautiful computer-controlled show-stoppers. Due to tough competition for professions, web design and web development enthusiasts are building the most exciting web ever, similar to Gothic craftsmanship.
The future of web development and web design

The way we interact with the Internet develops over time. The web development industry is constantly evolving. Although we will not be able to tell you about the daily changes as they happen, it is easy to look back on the last few months and see that many things we do now are completely different from what we have done in the past.
Because it is in one of the fastest growing industries, developers and designers need to anticipate and learn about what comes up or risk being left in the web development dust. While this may seem overwhelming at first, it is actually quite easy to see where we will be in the coming months / years. Web and collaboration plans are experiencing tremendous development as a result of the introduction of new advances such as computer-generated simulation, intelligent 3D illustrations and augmented reality.
If the non-coding attitude completely obliterates the market for improving poor quality, engineers will again benefit from advanced education and will focus on complex IT topics. Almost certainly, creators will quickly transform their Figma plans into pretty architects and energetic websites without the need for buggy modules or additional programming, and they will want to explore and discover how augmented reality will become more common.
